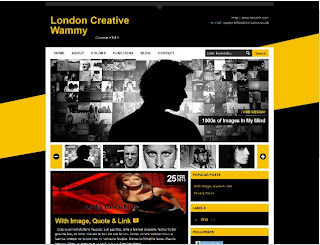
Template Blogger HTML5 | London Creative | Wammy | Hasil modifikasi saya dari XHTML 1.0 ke HTML5. Sedikit sekali blog yang menyediakan template valid HTML5 yang membuat aku menjadi ingin berbagi tentang template dengan fitur terbaru ini. Kenapa saya pilih HTML5 ?
Template ini dari Soratemplate dengan Bahasa XHTML 1.0 dengan sekejap menjadi HTML5.
Kemudian Mengatur Menu :
 Template Fitur: Di adaptasi dari Wordpress, 2 Kolom, Sidebar Kanan, Fotografi, Elegant, Featured Content Slider, Lebar Tetap, Background Hitam, Top Navigation Menu, Page Navigation.
Template Fitur: Di adaptasi dari Wordpress, 2 Kolom, Sidebar Kanan, Fotografi, Elegant, Featured Content Slider, Lebar Tetap, Background Hitam, Top Navigation Menu, Page Navigation.
Template ini dari Soratemplate dengan Bahasa XHTML 1.0 dengan sekejap menjadi HTML5.
<ul id='fresh_cube_data'> <li class='fresh_cube_image_0'> <img src='/image.jpg'/> <span class='transition' title='random'> <div class='post_category' id='slider_post_cat'>/ <a href='#'>Web Design</a>/</div> <div class='post_name'> <a href='#' id='slider_img_desc'>1000s of Images In My Mind</a> </div> </span> </li> .......... <div class='thumbs' id='thumbs'> <div class='slider_content' id='sl_content'> <ul id='slider_ul'> <li><img alt='img' src='/thumb.jpg'/> <div class='slider_tit' style='display:none'>/ Web Design /</div> <a class='slider_desc' href='#' style='display:none' title='0'>1000s of Images In My Mind</a> </li> ..........
Ganti"#" URL artikel.
Ganti"image.jpg" slider image.
Ganti"thumb.jpg" thumbnail image.
Kemudian Mengatur Menu :
<div class='menu-nav-container'> <ul class='menu' id='menu-nav'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>About</a> <ul class='sub-menu'> <li><a href='#'>Dropdown test</a></li> ..........
Ganti "#" dengan URL artikel andaDan ini adalah hasil cek validasi HTML5 :
Ganti About/ Dropdown dengan menu anda
 Template Fitur: Di adaptasi dari Wordpress, 2 Kolom, Sidebar Kanan, Fotografi, Elegant, Featured Content Slider, Lebar Tetap, Background Hitam, Top Navigation Menu, Page Navigation.
Template Fitur: Di adaptasi dari Wordpress, 2 Kolom, Sidebar Kanan, Fotografi, Elegant, Featured Content Slider, Lebar Tetap, Background Hitam, Top Navigation Menu, Page Navigation.







Wih .. templatenya keren sobat .. :D
ReplyDeletemakasih ya sob :D
Deletebagus templatenya
ReplyDeletemakasih ya sist :D
Deletetemplate'nya mantap sob,, tapi ane kurang paham soal beginian.. hihihh.. :D
ReplyDeletemakasih sob...
DeleteBocahit memang oke
ReplyDeleteah ga juga ini kan cuma editing di bagian Doctype aja :D
Deletemakasih sob :D
ReplyDeletenyimak aja sob, sambilan ......
ReplyDeleteada nama wammynya ya, wakkaakka
kren kren
mantab mantab.
Deletecara modifikasi template blog dari XHTML 1.0 ke HTML5 gimana mas...
ReplyDeletetutorialnya saya nanti......