Cara Membuat Formulir Pendaftaran Dengan CSS3 | Hai, ketemu lagi dengan saya, Wammy. Kali ini, sedikit berbagi tentang CSS3. Lebih tepatnya adalah Formulir Pendataran. Kenapa ? Yups, ini di gunakan pada web dinamis dinama, form ini yang akan mengantar user pada akunnya. Seperti yang teman - teman, baca pada memasukan data dari formulir ke localhost, cara ini juga bisa dipakai untuk membuat Formulir Kontak. Cukup ganti bagian - bagian tertentu saja yang diperlukan. Jika ada yang belum baca, cara koneksi ke localhost. Klik Disini.
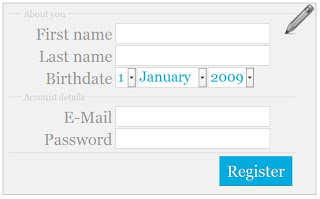
Anda bisa letakkan ini, pada halaman blog, atau di Dreamweaver. Silakan lihat contoh dibawah ini....
CSS3, Formulir Pendaftaran
form.registration{
width:600px;
float:left;
color:#818181;
background: #f1f1f1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhV-AOUD7YkXQitexG_kpb-3paYKg_c_lkB_hFsIISIeBzcLOtyAnkl-AI0u4KL_C0xOoKG9Wn1T-2eE6tTu05NqWdQcyZB75loIwsoj0QE69MnYI8AhbLGkBveVP-VEVepUkq5LG63u9ba/s64/pen.png) no-repeat top right;
border: 2px solid #ccc;
padding:10px;
font-family: Georgia;
font-size: 14px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}
form.registration fieldset{
border-top:1px solid #ccc;
border-left:0;
border-bottom:0;
border-right:0;
padding:6px;
margin:0px 30px 0px 0px;
}
form.registration legend{
text-align:left;
color:#ccc;
font-size:18px;
padding:0px 4px 0px 4px;
margin-left:20px;
}
form.registration label{
font-size: 32px;
width:200px;
float: left;
text-align: right;
color:#999;
clear:left;
margin:4px 4px 0px 0px;
padding:0px;
}
form.registration input{
font-family: Georgia;
font-size: 28px;
float:left;
width:300px;
border:1px solid #cccccc;
margin:2px 0px 2px 2px;
color:#00abdf;
height:32px;
padding:3px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
form.registration input:focus, form.registration select:focus{
background-color:#E0E6FF;
}
form.registration select{
font-family: Georgia;
font-size: 28px;
float:left;
border:1px solid #cccccc;
margin:2px 0px 2px 2px;
color:#00abdf;
height:40px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.button, .button:visited{
float:right;
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
cursor: pointer;
padding: 5px 10px 5px 5px;
color: #fff;
text-decoration: none;
font-size: 32px;
padding: 10px 15px;
background-color: #00abdf;
display: inline-block;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
}
.button:hover{
background-color: #777;
}
HTML, Formulir Pendaftaran
<form class="registration"> <fieldset> <legend>About you</legend> <label>First name</label> <input type="text" maxlength="100" value=""/> <label>Last name</label> <input type="text" maxlength="100" value=""/> <label>Birthdate</label> <select> <option value="1">1</option> <option value="2">2</option> </select> <select> <option value="1">January</option> <option value="2">February</option> </select> <select> <option value="2009">2009</option> <option value="2008">2008</option> </select> </fieldset> <fieldset> <legend>Account details</legend> <label>E-Mail</label> <input type="text" maxlength="120" value=""/> <label>Password</label> <input type="password" maxlength="20"/> </fieldset> <fieldset> <a class="button">Register</a> </fieldset> </form>
Anda bisa letakkan ini, pada halaman blog, atau di Dreamweaver. Silakan lihat contoh dibawah ini....







Mantab nih, berarti kalo mau masukin tahun, dari tahun 1990 sampai 2013 satu-satu? waduh jadi repot.
ReplyDeletebner bgt,,
Delete